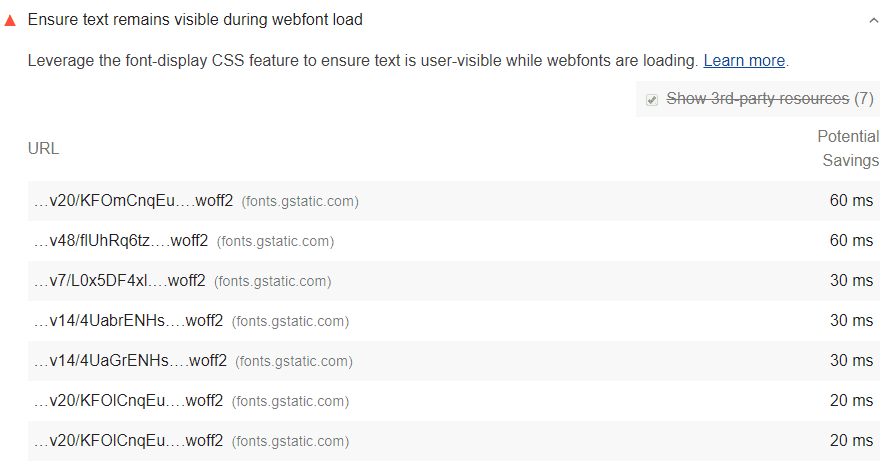
Fontlar genellikle yüklenmesi zaman alan büyük dosyalardır. Bazı tarayıcılar ise yazıları font yüklenene kadar gizler. Google Page Insight’da hız testi yaparsanız, bu gibi durumlarda şöyle bir hata verdiğini görebilirsiniz.

Bu problemin çözümünü ise @font-face tanımında font-display: swap ekleyerek önüne geçebileceğimizi söylüyorlar.
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}
font-display özelliği font’un nasıl görüneceğini belirlemek için kullanılıyor. swap değeri ise tarayıcıya sistem fontunun anında yüklenmesini ve özel font dosyası yüklendiğinde değiştirilmesini istediğini söylüyor.
Google Fontları
Google fontlarını kullanırken de, url’in sonuna &display=swap şeklinde parametre eklerseniz, aynı işlevi görecektir.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
Kaynak: https://web.dev/font-display
Böyle güzel detay bilgiler verdiğin için çok teşekkürler. Umarım bu işe gönül vermiş herkesin tanıdığı bildiği biri olursun. Anlatımın, yaklaşımın mükemmel.
Bilgilendirme için teşekkür ederim hocam..
Bunu her yazı içinmi yoksa site geneli için mi yapmamız gerekiyor
font-face tanımı yaparken kullanacaksınız sadece