HTML5 ile gelen yerel depolama özelliği cookie’ye nazaran daha hızlı ve kullanımı kolaydır.
Okumaya devam et “HTML5 – Local Storage Özelliği”(alt + n) ile oluşturulan özel karakterleri engellemek (php)
Örnek vermek gerekirse.. Boşluk kontrolünde trim’den geçen alt + 255 ile oluşturulmuş boşluk karakterine bir gün denk geleceksiniz. Bu yüzden yaptığınız kontroller bir işe yaramamaya başlayacak ve boş içerikler gönderecek kötü niyetli insanlar. Bunu önlemek için bu gibi özel karakterleri bir fonksiyon yardımı ile süzmemiz gerekiyor.
function alt_replace($string){
$search = array(
chr(0xC2) . chr(0xA0), // c2a0; Alt+255; Alt+0160; Alt+511; Alt+99999999;
chr(0xC2) . chr(0x90), // c290; Alt+0144
chr(0xC2) . chr(0x9D), // cd9d; Alt+0157
chr(0xC2) . chr(0x81), // c281; Alt+0129
chr(0xC2) . chr(0x8D), // c28d; Alt+0141
chr(0xC2) . chr(0x8F), // c28f; Alt+0143
chr(0xC2) . chr(0xAD), // cdad; Alt+0173
chr(0xAD)
);
$string = str_replace($search, '', $string);
return trim($string);
}
Evet artık post ya da get değerlerini alırken şöyle kullanırsak;
alt_replace($_POST['test']); alt_replace($_GET['test']);
bu gibi sorunlarla karşılaşmamış oluruz.
kolay gelsin.
contenteditable fare imleç pozisyonunu öğrenme
bir contenteditable içeriğimizde fare imlecinin pozisyonunu öğrenmek istersek window.getSelection() metodunu kullanacağız. Örnek vermek gerekirse.
<div contenteditable="true" id="test">bu bir deneme yazısıdır..</div> Fare imleç pozisyonu: <span id="position"></span>
Şimdi dive tıkladıkça fare pozisyonunu alalım ve ekrana yazdıralım.
$('#test').on('click', function(){
var sel = window.getSelection();
$('#position').text( sel.extentOffset );
});
işte bu kadar basit ???? bana çoğu zaman lazım oluyor, blogda dursun dedim.
Demo
“Cannot modify header information – headers already sent by” hatası ve çözümü
Dün yine aynı sorun başıma gelince biraz araştırma yaptım ve olası tüm hataları ve çözümlerini öğrendim.
Buna istinaden bir makale hazırlamam gerektiğine karar verdim ???? Öncelikle bu sorun bütün hostlarda karşılaşılmayan bir sorun. Bazı ayarların farklı olmasından kaynaklanıyor ve dolayısı ile heran başınıza gelebilecek bir sorun.
Çözüm Yolları
1- Tüm kodların en üstüne ob_start() koymak.
<?php
ob_start();
echo 'test..';
header('Location:http://www.erbilen.net');
?>
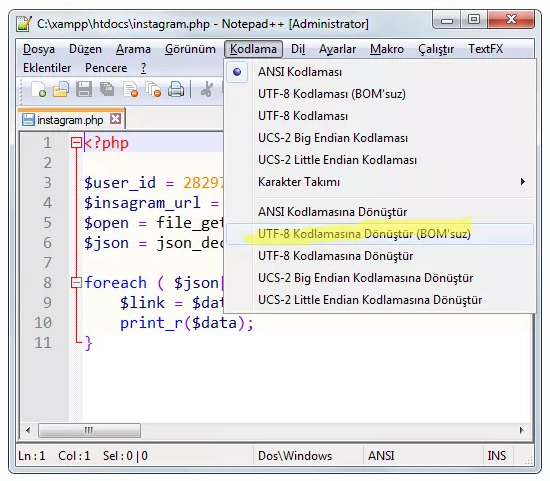
2- Sorun devam ediyorsa bu yüksek ihtimalle çalıştığınız dosyanın formatının utf-8 bomsuz olmayışından kaynaklıdır. Hemen notepad++ yardımı ile sayfanızın açın ve sayfa kodlamasını utf-8 bomsuz olarak değiştirin.
Birkaç çözüm yolu daha var ama ben onların işe yaradığını sanmıyorum. Beni 2. yöntem kurtardı. Zaten ob_start() kullanıyordum meğerse sayfam utf8 miş ama bomsuz olmadığı için sorun çıkarıyormuş. Bilginize.


PHP Statik Değişken Kullanımı
Bazı zamanlar gelecek ki statik değişkeni kullanmanız gerekecek. O yüzden vakti gelmeden öğrenmek daha iyidir ???? global değişken gibi static değişkende hayat kurtarıyor.
Css’de geniş yazıyı üç nokta ile sınırlandırmak
Bazı durumlarda gelen verinin uzunluğu bilinmediği için css ile belli bir genişlik verip taşan kısımları üç nokta koyarak kısaltmamız gerekiyor. Bu gibi durumlar için css’de text-oveflow özelliğini kullanıyoruz. ellipsis değeri bize bu görevi sağlıyor. Ancak taşanların gizlenmesi için ve yazının hiçbir zaman 2. satıra inmemesi için oveflow ve white-spcae özellikleri de bize lazım. Örnek vermek gerekirse;
<div>test et bakalım ne kadar uzun bir yazı..</div>
Bunu kısaltmak istediğimde yapmam gereken;
div {
width: 60px;
overflow: hidden; /* taşanları gizle */
white-space: nowrap; /* alt satıra hiç inme */
text-overflow: ellipsis; /* eğer uzunsa üç nokta koy */
}
Ben SCSS ve LESS içinde sizlere mixinlerimi paylaşayım, kullanmak isteyenler için daha kolaylık olur.
SCSS dotdotdot Mixin
@mixin dotdotdot($width, $display: block){
width: $width;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: $display;
}
Kullanımı;
div {
@include dotdotdot(60px);
}
LESS dotdotdot Mixin
.dotdotdot(@width, @display: block){
width: @width;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: @display;
}
Kullanımı;
div {
.dotdotdot(60px);
}
İşte bu kadar, kolay gelsin ????
jQuery ile Basit Checkbox ve Radio Özelleştirmesi
Çok basit şekilde checkbox ve radio inputlarını özelleştirebilirsiniz. İlk olarak radio ve checkbox için html yapılarına göz atalım;
<label>
<input type="radio" name="cinsiyet" checked />
Kadın
</label>
<label>
<input type="radio" name="cinsiyet" />
Erkek
</label>
Bu radio inputu içindi. Gördüğünüz gibi label kullanıyoruz. Sebebi ise labele tıklandığında otomatik olarak radio butonunu kendisi seçeceği için jquery’de ekstra bir şey yapmamıza gerek kalmıyor. Aynı şekilde checkboxiçinse yapı şöyle;
<label>
<input type="checkbox" value="1" name="test" checked />
Kullanım Koşulları'nı okudum, kabul ediyorum.
</label>
Şimdi jquery kodlarımızda ilk olarak :radio ve :checkbox seçicilerini kullanarak bir döngüye sokacağız. Eğer checked olan inputlar var ise bunların kapsayıcı nesnesine yani labellere checked classı atayacağız.
$(':radio, :checkbox').each(function(){
$(this).after('');
if ( $(this).is(':checked') ){
$(this).parent().addClass('checked');
}
});
Evet şimdi label’e tıklandığında radio ise farklı checkbox ise farklı işlemler yapalım.
Radio inputu ise, onun name’ini alıp diğer radioların labellerindeki classı kaldırıp tıklanana checked classı atayacağız.
Eğer checkbox inputu ise, :checked ile seçili olup olmadığını anlayıp ona göre checked classını ekleyip kaldıracağız.
$('label').on('click', function(e){
// radio
if ( $(':radio', this).length ){
var name = $(':radio', this).attr('name');
$('input[name=' + name + ']').parent().removeClass('checked');
$(this).addClass('checked');
}
// checkbox
if ( $(':checkbox', this).length ){
if ( $(':checkbox', this).is(':checked') ){
$(this).addClass('checked');
} else {
$(this).removeClass('checked');
}
}
});
Artık geriye sadece css’den düzenleme yapmak kalıyor.
Örneğin şöyle bir düzenleme yapabilirsiniz;
label {
cursor: pointer;
}
label input {
position: absolute;
opacity: 0;
}
label span {
display: inline-block;
width: 10px;
height: 10px;
background: #ddd;
margin-right: 3px;
}
label.checked {
color: green;
}
label.checked span {
background: green;
}
PHP mb_convert_case() Fonksiyonu
Genelde latin karakterleri büyük küçük yaparken sorunlar yaşıyoruz.
Yaşamamak için aslında php’de Multibyte fonksiyonlarını kullanmak gerekiyor.
Bu yüzden alternatif olarak mb_convert_case fonksiyonu kullanılabilir.
Fonksiyon 3 parametre alıyor.
Bunlar sırasıyla String > Mod > Karakter Seti
3 farklı mod var. Bunlar;
- MB_CASE_UPPER = Tüm ifadeyi büyütür.
- MB_CASE_LOWER = Tüm ifadeyi küçültür.
- MB_CASE_TITLE = İfadede her kelimenin baş harfini büyütür.
Örnek kullanımları ise şöyle;
$string = "şeker şey seni gidi"; echo mb_convert_case($string, MB_CASE_UPPER, 'UTF-8'); // büyük yazar echo "<hr>"; echo mb_convert_case($string, MB_CASE_TITLE , 'UTF-8'); // kelimenin baş harflerini büyük yazar..
Kaynak: http://php.net/manual/en/function.mb-convert-case.php
AngularJS Notlarım – 5

Biraz daha direktiflerden bahsetmek istiyorum.. ng-click, ng-model ve ng-repeat direktifleri ile devam edebiliriz yazımıza.
ng-click
ng-click direktifi elemana tıkladığımızda özel bir davranış belirlememizi sağlar. Örneğin elemana tıklanınca ne yapılması gerektiğini belirleyebiliriz. Ya da bir fonksiyon çalıştırabiliriz gibi..
<div ng-app ng-init="site='erbilen.net'">
<a href="#" ng-click="site = 'prototurk.com'">[Siteyi değiştir!]</a>
{{ site }}
</div>
ng-model
ng-model için küçük bir örnek ile başlayalım. Hiç controller karıştırmadan ng-app dedikten sonra bu kodları çalıştıralım.
<input type="text" ng-model="kelime" />
<p>{{ kelime }}</p>
Evet artık input’a ne yazarsam hemen aşağısında o çıkacak.
Ya da daha farklı bir örnek vermek gerekirse;
<div ng-app="app">
<div ng-controller="myController">
<input type="text" placeholder="Birşeyler yaz.." ng-model="kelime" ng-bind="alert(kelime)">
</div>
</div>
Şimdi input’ta yazınca bind ettiğim için controllerımdaki alert metodum çalışacak ve yazılan değer ekranda alert ile gösterilecek.
var app = angular.module('app', []);
app.controller('myController', ['$scope', function($scope){
$scope.alert = function(str){
if ( typeof str != 'undefined' )
alert(str);
}
}]);
ng-repeat
$http servisi ile bir request yapıyoruz ve gelen datayı ng-repeat ile tekrarlatıyoruz. Yani kısaca döngüye sokuyoruz. Nasıl mı?
var app = angular.module('app', []);
var myController = function($scope, $http){
var onComplete = function(response){
$scope.repos = response.data;
}
var onError = function(response){
$scope.error = 'Bir sorun oluştu!';
}
$http.get('https://api.github.com/users/tayfunerbilen/repos')
.then(onComplete, onError);
};
app.controller('myController', ['$scope', '$http', myController]);
Şimdi html tarafında ise şöyle göstereceğim;
<div ng-app="app">
<div ng-controller="myController">
Tayfun Erbilen - Github Repo
<ul>
<li ng-repeat="repo in repos">
{{ repo.name }}
<span style="display: block; color: #777;">
{{ repo.description }}
</span>
</li>
</ul>
</div>
</div>
AngularJS Notlarım – 4

Bu yazımda sizlere $http servisinin kullanımını göstermek istiyorum.
AngularJS’de amaç JSON olarak datayı almak ve DOM’da neler olacağını belirlemektir.
Örneğin jQuery’de get metodu nasıldı önce kullanımını bir hatırlayalım;
$.get('/request-url', function(response){
console.log(response);
}, 'json');
AngularJS’de de mantık aynı sonuçta. Ancak bunu controllerımın içinde $scope gibi $http parametresini aldıktan sonra yapacağım.
İlk olarak html yapımıza bir göz atalım;
<div ng-app="github">
<div ng-controller="getUserInfo">
<img src="{{ user.avatar_url }}" alt="" title="{{ user.name }}" /><br />
Ad: {{ user.name }}<br />
E-posta: {{ user.email }}<br />
Lokasyon: {{ user.location }}
</div>
</div>
Evet şimdi github adında modülümüzü oluşturalım. Sonra getUserInfoadında bir controller tanımlayıp $http servisi ile github’a bir get request yapalım. Gelen değeride user data modeline aktaralım.
var github = angular.module('github', []);
github.controller('getUserInfo', ['$scope', '$http', function($scope, $http){
$http.get('https://api.github.com/users/tayfunerbilen').then(function(response){
$scope.user = response.data;
});
}]);
Aslında böyle çok okunaklı değil. Örneğin hata aldığında 2. bir fonksiyonda bunu anlıyoruz ancak böyle iç içe yazmak sağlıklı olmuyor. Bunu daha okunaklı bir hale getirelim;
var github = angular.module('github', []);
github.controller('getUserInfo', ['$scope', '$http', function($scope, $http){
var onComplete = function(response){
$scope.user = response.data;
};
var onError = function(response){
$scope.error = 'Github kullanıcısı bulunamadı!';
};
$http.get('https://api.github.com/users/tayfunerbilen')
.then(onComplete, onError);
}]);
Şimdi ng-show ve ng-hide direktifleri ile html çıktımızı daha mantıklı hale getirelim.
Yani error var ise hatayı gösterip kullanıcı bilgilerini gizleyelim, tam tersi ise kullanıcı bilgilerini gösterip hatayı gizleyelim.
<div ng-app="github">
<div ng-controller="getUserInfo">
<div class="error" ng-show="error">
{{ error }}
</div>
<div ng-hide="error">
<img src="{{ user.avatar_url }}" alt="" title="{{ user.name }}" /><br />
Ad: {{ user.name }}<br />
E-posta: {{ user.email }}<br />
Lokasyon: {{ user.location }}
</div>
</div>
</div>