Bildiğiniz gibi ctrl + c yaparak yazıları kopyalama işlemi yapabiliyoruz.. Ancak bunu herhangi bir butona tıklandığında yapabilsek güzel olmaz mıydı? Evet, bu işlemi yapabilmek için ZeroClipboard eklentisini kullanarak çok kolay bir şekilde bu işlemi kusursuz hale getirebiliriz.. O halde başlamadan önce eklenti yazarı SteamDev‘e teşekkürlerimizi sunalım ???? Ve hadi başlayalım..
Adım 1
İlk olarak http://steamdev.com/zclip/ adresine gidelim ve Download altındaki sıkıştırılmış js dosyası ve swf dosyalarını bilgisayarımıza indirelim..
Adım 2
Şimdide jquery kütüphanemizi indirelim.
http://jquery.com/download/
Adım 3
İndirdiklerimizi bir klasör altında toplayalım.. Ve ek olarak index.html ve style.css dosyalarını oluşturalım.

Adım 4
index.html dosyasını açalım ve standart html etiketlerini yazalım. Daha sonra gerekli dosyalarımızı dahil edelim.. Yani kısaca şu kodlarımızı yazalım;
<!DOCTYPE HTML> <html lang="tr"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.zclip.min.js"></script> <link rel="stylesheet" href="style.css" /> </head> <body> </body> </html>
Adım 5
Gerekli html kodlarımız ise şu şekilde;
<input type="text" class="input1" value="test et!" /> <button class="kopyala" data-content=".input1">Kopyala</button>
Burada data-content değeri olarak hangi nesneyi belirtirseniz onun içeriğini alır. (Bir form nesnesi olduğu sürece.)
Adım 6
Şimdi geldi jquery kısmına.. Çok basit bir kullanımı var;
$(function(){
$('button.kopyala').each(function(){
var content = $(this).data('content');
$(this).zclip({
path: 'ZeroClipboard.swf',
copy: $(content).val()
});
});
});
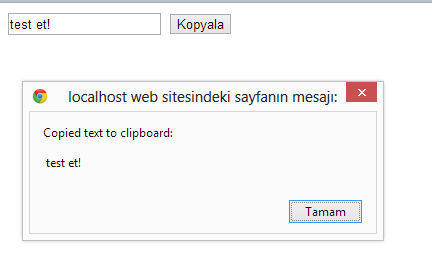
Gördüğünüz gibi tüm button.kopyala nesnelerini bir döngüye soktuk ve tek tek content değerlerini alıp zclip() eklentisini uyguladık. Aslında tıklama işlemi ilede bunu yapabilirdik ancak ilk etapta görmeyeceği için sorun olurdu.. Her neyse, şimdi test etmek için butona basalım ve sonucu görelim..

Evet, şimdi şöyle bir sıkıntımız var.. Örneğin input’un içeriğine yeni bir şeyler yazıp kopyala dediğimizde yine eskisi neyse onu kopyalıyor.. Bu yüzden eğer böyle bir durumda güncel olanı almak isterseniz input’a bir keyup() uygulayabilirsiniz. Yani jquery kodlarımızı şöyle değiştireceğiz;
$(function(){
$('button.kopyala').each(function(){
var elem = $(this),
content = elem.data('content');
elem.zclip({
path: 'ZeroClipboard.swf',
copy: $(content).val()
});
$(content).keyup(function(){
elem.zclip({
path: 'ZeroClipboard.swf',
copy: $(content).val()
});
});
});
});
Ama tabi bunu pek tavsiye etmem orası ayrı ???? Bir çok kez ekliyor çünkü zclip’i. Dolayısı ile sabit metinleri kopyalatmak için ideal kullanım ilk örnekteki gibi olanıdır.