Genelde sayfanın ekran görüntünü almak için eklenti kullanılıyor. Ancak geliştirici aracı, bir çok özelliği barındırdığı gibi manuel olarak ekran görüntüsü almayı da destekliyor 🙂 Nasıl yapıyoruz? Geliştirici aracını açıp ⌘ + ⇧ + P tuşu ile komut satırı paneli açılıyor. Ya da aşağıdaki gibi ilgili paneli açın.

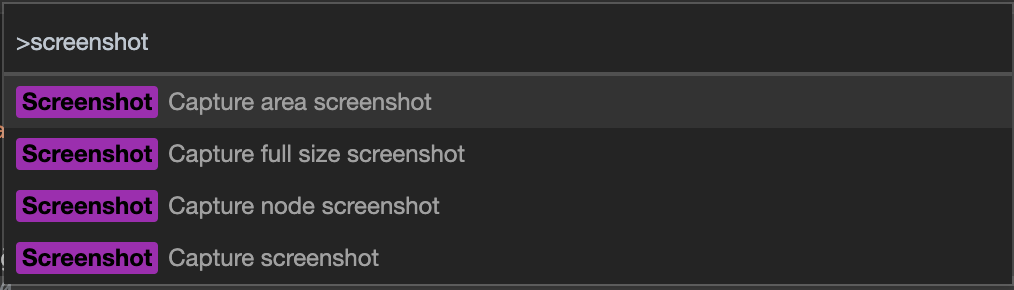
Buradan Screenshot diye arattığınızda 4 farklı ekran görüntüsü alma seçeneği var. Bunlardan full size olanı ile baştan aşağı tamamının ekran görüntüsünü alabilirsiniz.

Render işlemi bittikten sonra ekran görüntüsü png formatta iniyor. Eğer bir durumdan ötürü ihtiyacınız olursa aklınızda bulunsun 🙂 Capture area screenshot ilede sizin seçeneğiniz bir alanın ekran görüntüsünü kayıt edebilirsiniz. Kolay gelsin.
Güzel bir içerik işe yarar, teşekkürler 🙂
Boşuna eklenti kullanıyormuşuz desene 😀
harika bilgi tşk edr #13
Gayet güzel bir gönderi olmuş çok işe yarar Teşekkürler..
Çok işime yaradı elinize sağlık
elinize sağlık
Abicim çok yararlı teşekkür ederim.