Bu yazımda sizlere CSS Flex modülü ile ilgili tüm kullanımları, ipuçlarını göstermek istiyorum. Bu yazının sonunda CSS Flex nedir, nasıl kullanılır, nerelerde kullanılır gibi sorularınıza yanıt bulabileceksiniz. Hazırsanız başlayalım 🙂
Flex Yapısı Nedir?
Boyutları bilinmeyen-dinamik alanları daha kolay yönetmek için W3C bize al abicim sana flex, istediğin gibi alanını yönet demiş. Hatırlarsınız, eskiden öğeleri sağa-sola dayamak için float kullanır, dikey ortalamak için css’e takla attırırdık. Ancak flex yapısı ile, artık kapsayıcıya ve içindeki öğelerine esneklik getirebiliyoruz.
Flex’i kullanmamızın en büyük sebebi, esnek yapıları kolayca yönetmek için. Çünkü yapıya esneklik verdiği için, yatay ve dikey hizalarda nasıl görüneceğini, öğelerin kendi içinde hizalanmalarını ve sırasını belirlemek gibi güzel özellikleri bulunuyor. Ayrıca tüm çözünürlüklerde ve cihazlarda daha hızlı ve esnek bir yapı kullanmak için, flex bizim tamda ihtiyacımız olan şey.
Flex genel anlamıyla bir CSS özelliğinin adı değil, yapının adıdır. Dolayısı ile flex yapısı altında hem kapsayıcı (container) için hemde içindeki öğeler (items) için birden fazla flex özelliği bulunmaktadır. Bu makalede hepsini incelemeye ve anlamaya çalışacağız.
Kapsayıcı (Container) için Flex Özellikleri
Flex modülü hem kapsayıcı hem de öğeler için özelliker sunuyor. İlk olarak kapsayıcı için hangi özellikler var, nasıl kullanılıyor bunlara bir gözatalım.
display

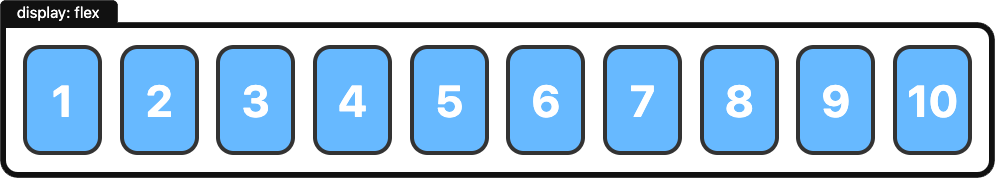
Bu aslında zaten kullandığımız bir özellik. Flex’le birlikte görünüm boyutlarına bir yenisi eklendi.
.container {
display: flex; /* ya da inline-flex */
}
display: flex; ya da display: inline-flex; kullanılarak kapsayıcı içerisindeki öğelere artık esneklik vermeye başlayabiliriz. Bu tanımla artık bu kapsayıcının esnek bir görünümde olduğunu belirtiyoruz. flex ile inline-flex farkı, block ile inline tanımları ile aynıdır.
flex-direction

Öğelerin yönünü belirlemek için kullanılır. Varsayılan olarak flex container yataya doğru uzar. Dolayısı ile bu kapsayıcı içindeki tüm öğeler yan yana listelenir. Bu özelliğin aldığı birkaç değeri inceleyip ne işe yaradıklarını anlayalım;
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
row(varsayılan) = soldan sağa doğru sıralar.row-reverse= sağdan sola doğru sıralar.column= yukarıdan aşağı doğru sıralar.column-reverse= aşağıdan yukarı doğru sıralar.
flex-wrap

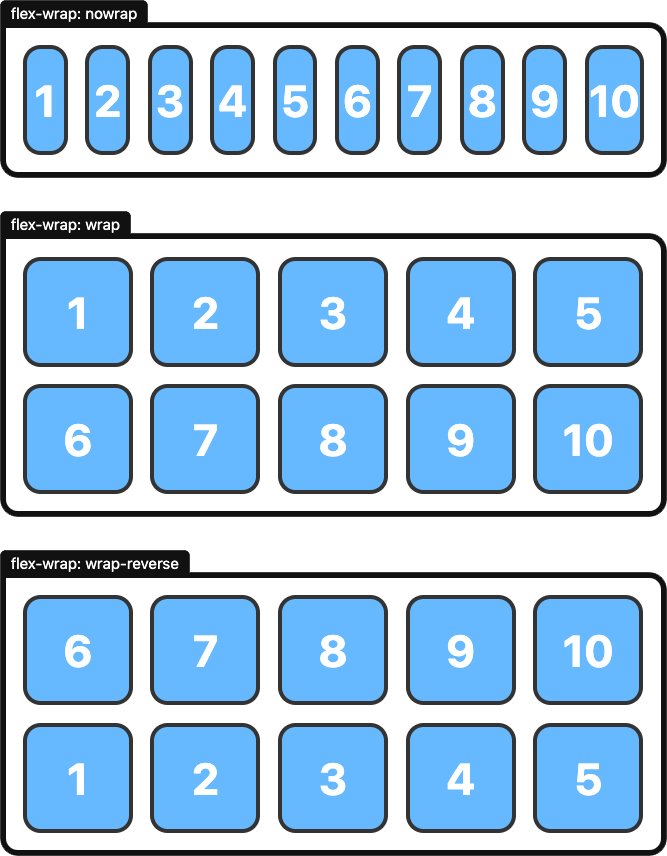
Varsayılan olarak esnek öğeler tek bir satıra sığmaya çalışırlar. Gerektiğinde birden fazla satıra yaymak için bu özelliği kullanabilirsiniz.
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(varsayılan) = Tüm öğeleri tek bir satıda yan yana listeler.wrap= Öğeler gerektiğinde birden fazla satırda yukarıdan aşağı doğru listelenir.wrap-reverse= Öğeler gerektiğinde birden fazla satırda aşağıdan yukarı doğru listelenir.
flex-flow
Bu özellik flex-direction ve flex-wrap özelliklerinin kısayoludur. Her ikisini tek bir özellikte tanımlayarak kullanabilirsiniz. Yani şu şekilde yazmak yerine;
.container {
flex-direction: column;
flex-wrap: wrap;
}
Şu şekilde yazabilirsiniz;
.container {
flex-flow: column wrap;
}
justify-content

.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
Öğelerin yatay eksende hizasını ayarlamak için kullanılır. Yukarıdaki görselde kullanımları ve sonuçları gösterilmiştir. Birde değerlerin ne işe yaradıklarına bakalım.
flex-start(varsayılan) = Öğeleri başlangıç noktasında (sola dayalı) hizalar.flex-end= Öğeleri bitiş noktasında (sağa dayalı) hizalar.center= Öğeleri ortada hizalar.space-between= İlk öğe sola dayalı, son öğe sağa dayalı ve diğerleri ortalı olacak şekilde hizalar.space-around= İlk ve son öğe hariç diğerlerinin arası eşit olacak şekilde hizalar.space-evenly= Tüm öğelerin arası aynı eşitlikte olacak şekilde hizalar.
Unutmadan, yukarıda gösterilen değerler tarayıcıların tamamı tarafından doğru şekilde desteklenenler. Bunun dışında, left, right, start, end gibi başka değerlerde olmasına karşın, şu an da çok sağlıklı sonuçlar vermediği için anlatma gereği duymadım. Dileyenler şu adresten gözatabilirler.
align-items

.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}
Öğelerin dikey eksende hizasını ayarlamak için kullanılır. Yukarıdaki görselde kullanımları ve sonuçları gösterilmiştir. Birde değerlerin ne işe yaradıklarına bakalım.
flex-start= Öğeleri yukarıya doğru hizalar.flex-end= Öğeleri aşağıya doğru hizalar.center= Öğeleri ortaya doğru hizalar.baseline= Öğelerin içindeki ilk satırı baz alarak ortalama yapar.stretch(varsayılan) = Hizalama yapmaz, öğelerin yüksekliklerini kapsayıcıya göre uzatır.
align-content

.container {
align-content: stretch | flex-start | flex-end | center | space-between | space-evenly;
}
Çok satırlı yapılarda öğelerin diyek eksende hizasını ayarlamak için kullanılır. Yukarıdaki görselde kullanımları ve sonuçları gösterilmiştir. Birde değerlerin ne işe yaradıklarına bakalım.
flex-start= Öğeleri dikey eksende başta hizalar.flex-end= Öğeleri dikey eksende sonra hizalar.center= Öğeleri dikey eksende ortalı hizalar.stretch(varsayılan) = Öğeleri hizalamaz, yüksekliklerini uzatır.space-between= İlk satıdaki öğeler başta, son satırdaki öğeler sonra olmak üzere diğer satırdaki öğeleri dikey eksende ortalar.space-evenly= Öğeleri satırlar arası eşit oranda olacak şekilde dikey eksende ortalar.
Öğeler (items) için Flex Özellikleri
Yukarıda anlatılan flex özellikleri, kapsayıcıya aitti. Birde içindeki öğeler için esnek yapıda neler yapabiliyoruz, onlara gözatalım.
order

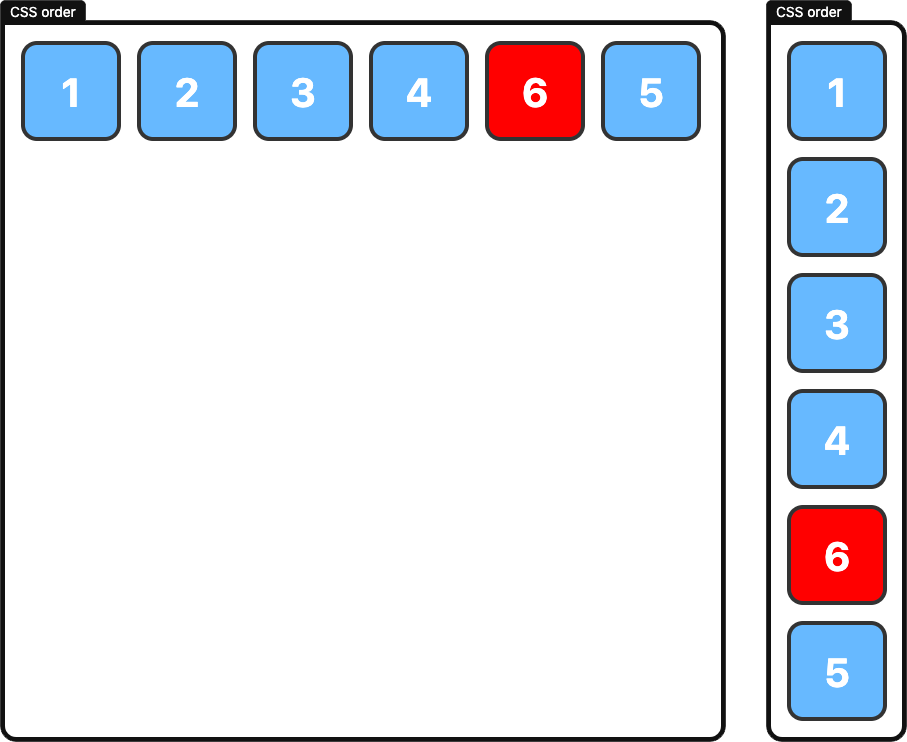
Öğelerin sıralanışını değiştirmek için kullanılır. Burada dikkat edilmesi gereken, varsayılan olarak 0 olduğu için tüm öğeler, eğer sonuncu öğeyi bir öncesine almak isterseniz, bir önceki öğeninde order değerini belirtmeniz gerekir.
.item5 {
order: 6;
}
.item6 {
order: 5;
}
flex-grow

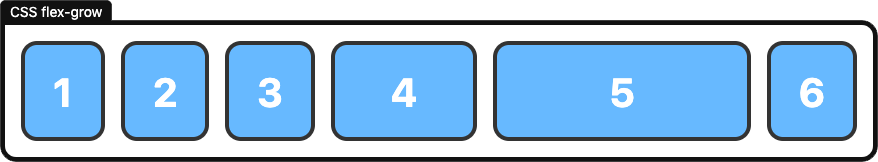
Bir öğeyi diğerlerine göre daha büyük göstermek için bu özelliği kullanıyoruz. Varsayılan değeri 0’dır. Eğer öğelerden birisinin değerini 2 yaparsanız diğerlerine göre daha büyük olacaktır ancak kalanı daralacaktır. İlk olarak tüm öğelerin değerini 1 yapıp, daha sonra bir öğenin değerini 2 yaparsanız, sonuç olarak diğer öğelere göre 2 kat daha büyük bir öğeye sahip olacaksınız.
.item {
flex-grow: 1;
}
.item4 {
flex-grow: 2;
}
.item5 {
flex-grow: 4;
}
flex-shrink

Bu aslında flex-grow özelliğinin tam aksine, küçültme işlemi için kullanılır. Varsayılan olarak değeri 1’dir. Eğer bir öğeye değer olarak 2 verirseniz, diğerlerine göre küçülmesi gerektiğinde daha önce küçülecektir. Değeri artırırsanız örneğin 4. öğeye 2, 5. öğeye 3 değeri verirseniz, küçülme esnasında her ikiside küçülecektir ancak 5. öğe 4. öğeye göre daha hızlı küçülecektir. Zaten bu öğelerde artık küçülecek yer kalmadığında diğer öğeler küçülmeye başlar. Esnek yapılarda bildiğiniz gibi kapsayıcıya göre genişlik ve yükseklik ayarlanmaktadır. Bu gibi durumlarda büyümeye ve küçülmeye müdahale için bu özellik işe yarayacaktır.
.item4 {
flex-shrink: 2;
}
.item5 {
flex-shrink: 3;
}
flex-basis
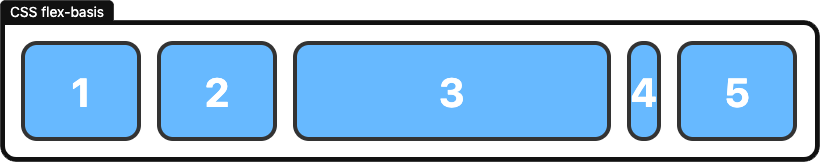
Öğelerin eğer alanı yetiyorsa olması gereken genişliği belirlemek için kullanılır. Değer olarak tüm uzunluk birimleri (px, pt, em vb.) kullanılabilir. Varsayılan olarak değeri auto’dur. Eğer değer olarak 0 belirlenirse, doğrudan sadece içindeki değer kadar genişliği olur.

Örneğin 3. öğeye %40, 4. öğeye ise 0 değerlerini verdiğimizde yukarıdaki gibi bir sonuç elde ederiz.
.item3 {
flex-basis: 40%;
}
.item4 {
flex-basis: 0;
}
flex
Sırasıyla flex-grow, flex-shrink ve flex-basis özelliklerinin kısa kullanımıdır. İlk değeri zorunlu olup (shrink ve basis) değerlerini belirtmek zorunlu değildir. Varsayılan olarak 0 1 auto değerine sahiptir. Ve en sık kullanımı da şöyledir;
.item1 {
flex: 1 1 auto;
}
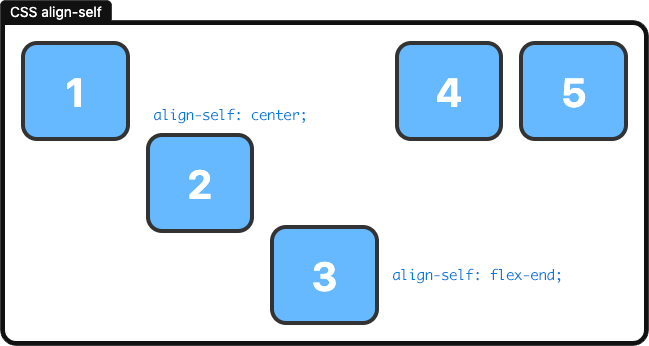
align-self

align-content ile aynı işlemleri yapar. Dikey eksende öğelerin nasıl hizalanacağı belirlenir. Tek farkı kapsayıcı yerine bunu öğelere uygulamasıdır.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Örnek Uygulamalar
Flex yapısının çalışma prensibini anladığımıza göre, birazda gerçek hayattan örnekler yapabiliriz.
HEADER ÖRNEĞİ
Bir header düşünün, sol tarafta logo, ortada menü, sağ taraftada giriş/kayıt ol butonları olsun. Bir yapıyı 3 eşit parçaya bölüm, soldan sıfır sağdan sıfır ve menüsüde ortalı olacak şekilde bir yapı kurmak isteseydik şöyle yapacaktık, direk demoyu koyuyorum kodları inceleyebilirsiniz.
See the Pen CSS Flex Menü Örneği by Tayfun Erbilen (@tayfunerbilen) on CodePen.7393
TEMEL LAYOUT ÖRNEĞİ
Birde yukarıda header, solda sidebar ortada content, sağda yine bir sidebar ve altta footer olacak şekilde temel bir layout sistemini flex ile nasıl kurabileceğimize bir bakalım.
See the Pen CSS Flex Layout Örneği by Tayfun Erbilen (@tayfunerbilen) on CodePen.7393
Bu örnekteki önemli nokta, eğer orta alanın scroll olmasını istiyorsanız kapsayıcısına flex-grow özelliğinin 1 değeri olduğundan ve min-height: 0 eklediğinizden emin olun. Aksi taktirde overflow: auto ekleseniz bile kendini kapsayıcı içerisinde uzatmaya devam edecektir.
Bir diğer önemli nokta ise, sol ve sağda bulunan sidebar alanlarına min-width vermediğiniz taktirde orta alanın içeriği çok dolu olur ise sidebar alanlarının genişliklerinden kısmaya başlar. Bu yüzden genişlikleri sabitlemek için mutlaka mimimum genişliği belirtin.
Ayrıca yukarıdaki layout örneğinin responsive hali için codepen’deki şu linkte gözatabilirsiniz;
https://codepen.io/tayfunerbilen/pen/OJLYmoa
STICKY FOOTER ÖRNEĞİ
Eskiden içeriği yükseklikten daha geniş olmadığı zamanlarda footer alanını altta sabit kalması için bir ton kod yazardık 🙂 Artık bir kaç flex kodu işimizi çözüyor.
See the Pen CSS Flex Sticky Footer Örneği by Tayfun Erbilen (@tayfunerbilen) on CodePen.7393
Burada farklı bir şey daha kullandık, footer’a margin-top: auto; dediğimizde sihirli bir şekilde en aşağıda kalmaya başladı 🙂 Margin’le ilgili auto değerleri flex’te bazen çok işinize yarayabiliyor.
CHAT ARAYÜZÜ ÖRNEĞİ
Flex’in nimetlerinden faydalanarak güzel bir yapı ile chat arayüzü örneği ise şöyle olabilirdi;
See the Pen CSS Flex Chat Layout Örneği by Tayfun Erbilen (@tayfunerbilen) on CodePen.7393
Prefix (Ön ekler)
Tarayıcı uyumsuzluğunu minimuma indirmek için flex’i ön eklerle birlikte kullanmak gerekebilir. Bu gibi durumlarda örnek kullanımı şöyledir;
.container {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
Ayrıca gulp gibi task manager ya da webpack kullanıyorsanız, autoprefixer eklentisini kullanarak compile edildiğinde css’e otomatik eklenmesini sağlayabilirsiniz ön eklerin. Eğer SASS kullanıyorsanız da, chris’in hazırladığı mixinler işinizi fazlasıyla görecektir.
@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
.wrapper {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
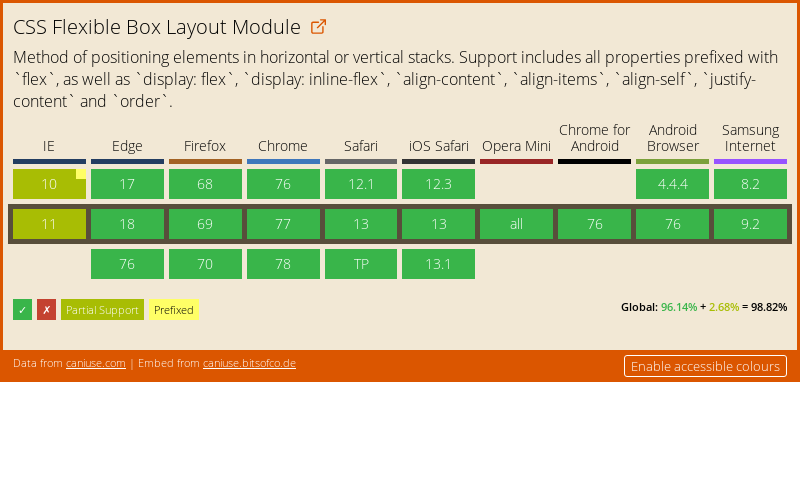
Tarayıcı Desteği
Flex layout özelliklerinin tarayıcı desteği ise şöyle;
Sonuç olarak
Front-end geliştirme yaparken en sık kullandığınız yapılardan birisi olacak flex yapısı. Eskiden kullandığınız float, clear gibi işlemleri artık hiç bir zaman kullanma ihtiyacı duymayacaksınız, zira flex yapısı ile her şeyi yapmak mümkün.
Kaynaklar
Bu makale yazarken faydalandığım yararlı kaynaklar şöyle;
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://developer.mozilla.org/en-US/docs/Glossary/Flex
- https://github.com/philipwalton/flexbugs (Flex ile ilgili hatalar derlenmiş, olası durumda gözatabilirsiniz)

Faydalı kaynak olmuş. Ellerine sağlık
Harikasın Tayfun hocam 🙂
Bootstrap kullanmamıza gerek kalmayacakmı
bootstrap ile konunun pek bir alakası yok, bootstrap dediğin komple bir kütüphane, sadece düzeni sağladığın bir şey değil 🙂 Ama genel olarak zaten bootstrap’i kullanmaya gerek görmüyorum ben
ben sayfa düzenini sağlamak için bootstrap kullanıyordum amatörce. Yani kolonları vs. ayarlamak için mobilde,webte düzgün dursun diye sanki o işleri bu flex yapısı çözmüş gibi geldi.
Senin eğitinler bir başka. Başkan senden eskiden yaptığın BBSY serisi bekliyoruz. Yada ona benzer proje odaklı bir eğitim.
Faydalı bir yazı olmuş teşekkürler. Flex yapısı candır.
Gerçekten güzel bir anlatım olmuş. Float devrinin sonuna geldik artık, bu tarz yeni yapılar gerçekten daha anlaşılır. Elinize sağlık.
Ellerine sağlık dostum geyet açıklayıcı bir çalışma olmuş
Ellerinize sağlık. Gayet anlaşılır bir dil kullanılarak, özen ile emek verilerek yazıldığını fark ettim.
Her şey için çok teşekkür ederim. Kolay gelsin.