Bu sorunla bir çok kez karşılaştım.. Sorun nesneye verdiğimiz float’tan kaynaklı olarak kaymaya yol açıyor. Önce bir örnek göstereyim..
Html kodlarımız;
<div class="test"> Tayfun Erbilen: <img src="resim.jpg" alt="" height="60" /> </div>
CSS kodlarımız;
.test {
width: 200px;
border: 1px solid #ddd;
overflow: hidden;
padding: 10px
}
.test img {
float: right
}
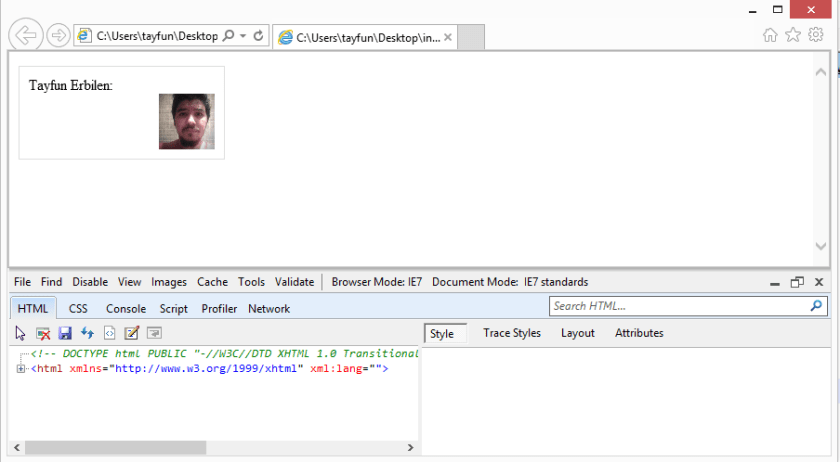
Sonuç;

Çözüm
Çözüm basit. Float uyguladığımız nesneyi başa alacağız.. Yani yazıdan öncesine ekleyeceğiz. Yani;
<div class="test"> <img src="resim.jpg" alt="" height="60" /> Tayfun Erbilen: </div>
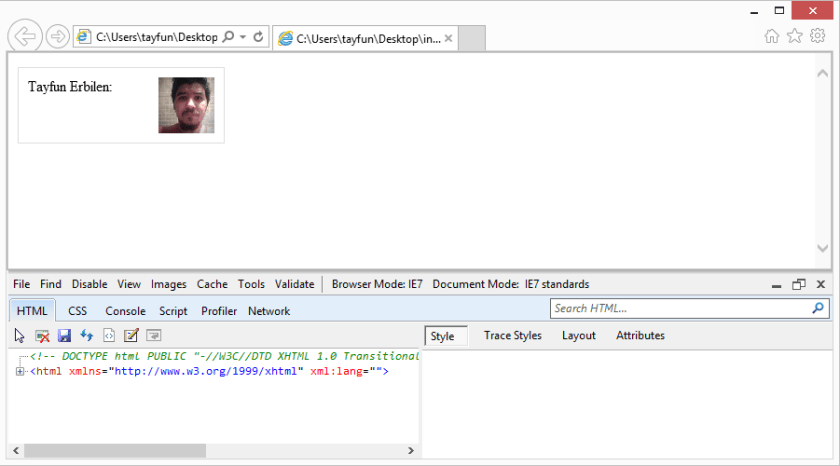
Ve sonuç;

Evet bir sorunun daha üstesinden gelmiş olduk ???? IE ile bol dertli günler.