Her gün HTML5 ile birlikte yeni deneysel API’ler ekleniyor. Bu eklenen API’ler genelde dediğim gibi deneysel oluyor ve bizler tarafından teste tabi tutuluyor, günün sonunda iyi olan kazanıyor ve yeni versiyonlara eklenme ihtimali artıyor. Deneysel olmasının tek dezavantajı, tüm tarayıcıların desteklemiyor olması. Ancak bu, yeni gelişmelerin bizi heyecanlandırmasının önüne geçemez 🙂
Zira eskiden, resimlere lazy load eklemek için javascript eklentileri kullanmak durumundaydık. Bunun amacıda, resimler sayfanın açılış hızın etkilemesin diyeydi. Ancak şu an sadece Chrome ve Opera‘da çalışan native bir çözüm var.
Tek yapmanız gereken <img> etiketine loading niteliği eklemek.
<img src="test.png" loading="lazy">
Aynı zamanda onload event’ı ile de çalışıp çalışmadığını test edebilirsiniz.
<img src="test.png" loading="lazy" onload="alert('Yüklendi')">
Scroll ile aşağı doğru inildiğinde resim görünür hale geldiğinde indirilip render edilir. Bu sayede sayfada görünmeyen görseller boşu boşuna yük olmaz.
Canlı örneğine bakmak için Chrome ya da Safari‘den test etmeyi unutmayın 🙂
See the Pen HTML5 Lazy Load API Example by Tayfun Erbilen (@tayfunerbilen) on CodePen.
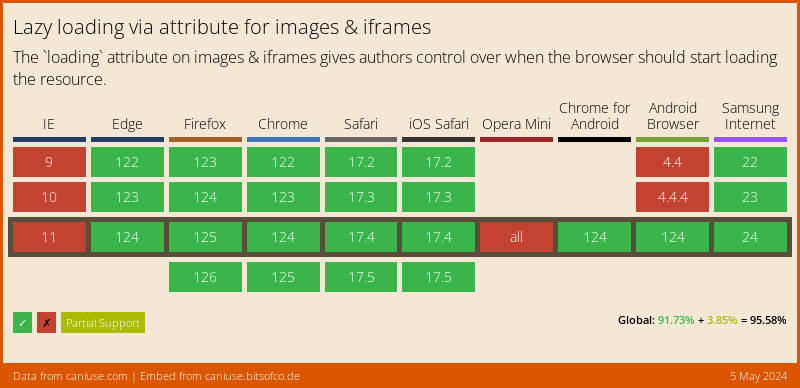
Şu an için tarayıcı desteği şöyle;

eline saglık
Faydalı bir yazı olmuş, artık günümüzde bu gibi sistemler çok gelişti eskiden JavaScript ileydi şimdi html ile , artık elle eklemek de gerekmiyor çoğu güncel temada bu özellik gömülü geliyor